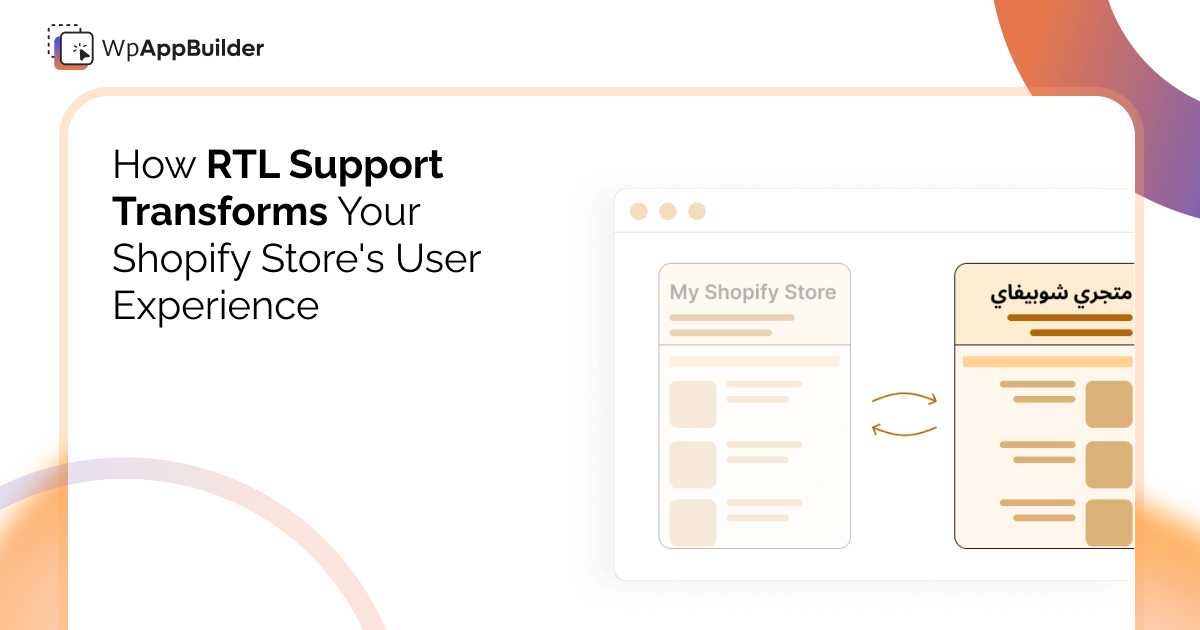
How RTL Support Transforms Your Shopify Store's User Experience

In today’s digital landscape, providing a user experience that can resonate with different types of audiences is the need of the hour. Optimizing your Shopify store to integrate right-to-left (RTL) languages is essential. Integration of RTL support not only enhances accessibility but also creates a more diverse shopping experience for users.
In this blog, we’ll explore how RTL support can improve your Shopify store’s user experience, making it more welcoming and functional for users who rely on these reading patterns.
Benefits of Having an RTL Shopify Store?
Designing an RTL-compliant Shopify store comes with a lot of benefits that include:
Increase Audience Reach:
If you design your store keeping RTL language speakers in mind, you will get support from a diverse audience, which in turn enhances your reach. There are so many languages that utilize RTL scripts. That means, building a website with an RTL system attracts more customers and generates more revenue.
Boost Your Shopify Store’s Authority:
Providing users with informative and engaging content in their mother languages will undoubtedly please them, resulting in a personalized user experience. It depends on how well-outlined your content is. With the help of RTL support, you can make your e-commerce store stand out and be highly competitive.
Enhance Customer Interactions:
An RTL-based e-commerce store helps enhance customer interactions as there is no language barrier. Customers from specific regions can read the content of your website in their native language, which helps them interact with your products and encourages them to make more purchases.
Increase Conversions:
Websites with RTL design can appeal to a larger audience because they can easily understand what kind of items businesses are selling. A better user experience leads to increased sales and conversion rates. Integrating RTL and multilingual support features plays a crucial role in converting first-time users into lifelong customers.
Enhanced User Experience:
Generally, RTL language speakers find websites that are built for LTR languages. Since they are not able to understand the language, they unwillingly abandon the website with frustration and may never visit again, causing a significant loss to your business.
Websites built for RTL languages ensure seamless navigation and provide content that is easy to understand and engaging for these audiences, enhancing their experience.
Boost Your Brand Image:
Designing your Shopify store with RTL design and providing localized content helps users better understand the key products and services you offer. They feel more comfortable with the content in their native language. As a result, they engage with your brand and are more likely to convert into loyal customers, finding your brand trustworthy and focused on valuing customer expectations.
Useful Tips for Implementing RTL (Right-to-Left) Web Design?
Implementing right-to-left design in your Shopify store in a proper way ensures a transformed user experience. Here are some of the best tips for RTL design.
Opt for an RTL-Compatible Theme:
Select a theme that supports RTL. Some Shopify themes are designed for RTL languages. They can cater to every audience regardless of their languages or regions.
Use the Right Fonts:
Make sure to use multilingual fonts that support multiple languages along with RTL. Another option is to set up your store to show languages in various fonts. You can consider displaying one font for English content and another font optimized for RTL languages. Make sure the fonts you have selected for your RTL content are displayed and formatted properly.
Moreover, check the readability of RTL text on your website and modify font sizes if required.
Design Sub Stores in Various Languages:
This is one of the best ways to provide your buyers with a better Shopify experience. Create sub-stores in various languages. Don’t forget to include RTL languages. Provide customers with product details and buy buttons in Arabic, Hebrew, or other languages.
Automate the language-changing process in sub-stores based on the customer's region.
Customize Messages in RTL Languages:
Customize errors, warnings, and messages in RTL languages to make customer’s shopping journeys easier. Send them notifications in Arabic, Hebrew, or RTL languages to make their checkout process simpler as well as faster.
Automate Translation Process:
When you switch from LTR to RTL system. It is essential to translate your LTR content. Translating manually takes a significant amount of time. To save your valuable time, the best option is to automate the translation process using the built-in feature. Alternatively, you can leverage machine learning technology to translate content into RTL languages.
Verify Link Formatting:
Since Arabic script has dots below certain letters, underlining hyperlinks similar to what you do for English, can make these dots less visible. As a result, this will impact the text's readability.
You can use CSS to prevent your browser from underlining Arabic characters that have dots below their central sections.
Wrapping Up:
All in all, integrating RTL into your Shopify store caters to global audiences. Offering content in RTL languages enhances the user experience, thereby increasing both conversion and sales for your store.
Related blogs